
The Cascade adalah bagaimana CSS dirancang dari awal, dan ada alasan yang disebut CSS – Cascading Style Sheets!
Sayangnya, CSS memiliki reputasi buruk untuk konsep dasar yang sama dengan yang dibangun.
Tapi apa sebenarnya Cascade, dan apakah itu seburuk yang dibayangkan oleh kebanyakan orang?
pengantar
Katakanlah John menulis sekelompok CSS, dan kemudian mendapatkan browser untuk mengujinya. Yang mengejutkan, gaya yang ditulisnya tidak diterapkan pada elemen yang baru saja ia gambarkan, tetapi beberapa gaya lainnya!
Anda lihat itu di sana? Itu salah satu hal terburuk yang dikeluhkan setiap orang ketika mereka mengatakan “CSS menyebalkan”.
Dengan CSS, beberapa gaya dapat memengaruhi satu elemen. Jadi, Anda memiliki paragraphhalaman web. Tapi ini paragraphmungkin ditata oleh blok CSS apa pun, secara harfiah.
Ini seperti memiliki variabel JavaScript global yang dapat dimanipulasi oleh fungsi apa pun dalam kode. Sebuah resep untuk bencana, sepertinya.
Tetapi sekali lagi, Cascade membentuk alasan mendasar di balik bagaimana CSS dibuat di tempat pertama.
Rangkullah itu?
Anda tidak bisa mengubahnya.

Apa itu Cascade?
Kaskade adalah bagaimana browser menentukan gaya apa yang diterapkan untuk elemen tertentu. Sesederhana itu, dan itu membuat pertanyaan wawancara yang layak untuk pengembang front-end.
Untungnya, mimpi buruk yang terkait dengan kaskade dapat dipahami, karena diatur oleh hanya dua faktor:
- Kekhususan pemilih elemen
- Urutan gaya yang sedang ditulis
Mari kita cepat melihatnya.
Kekhususan Selector
Anda dapat mempersamakan spesifisitas pemilih dengan bagaimana pikiran manusia menafsirkan instruksi.
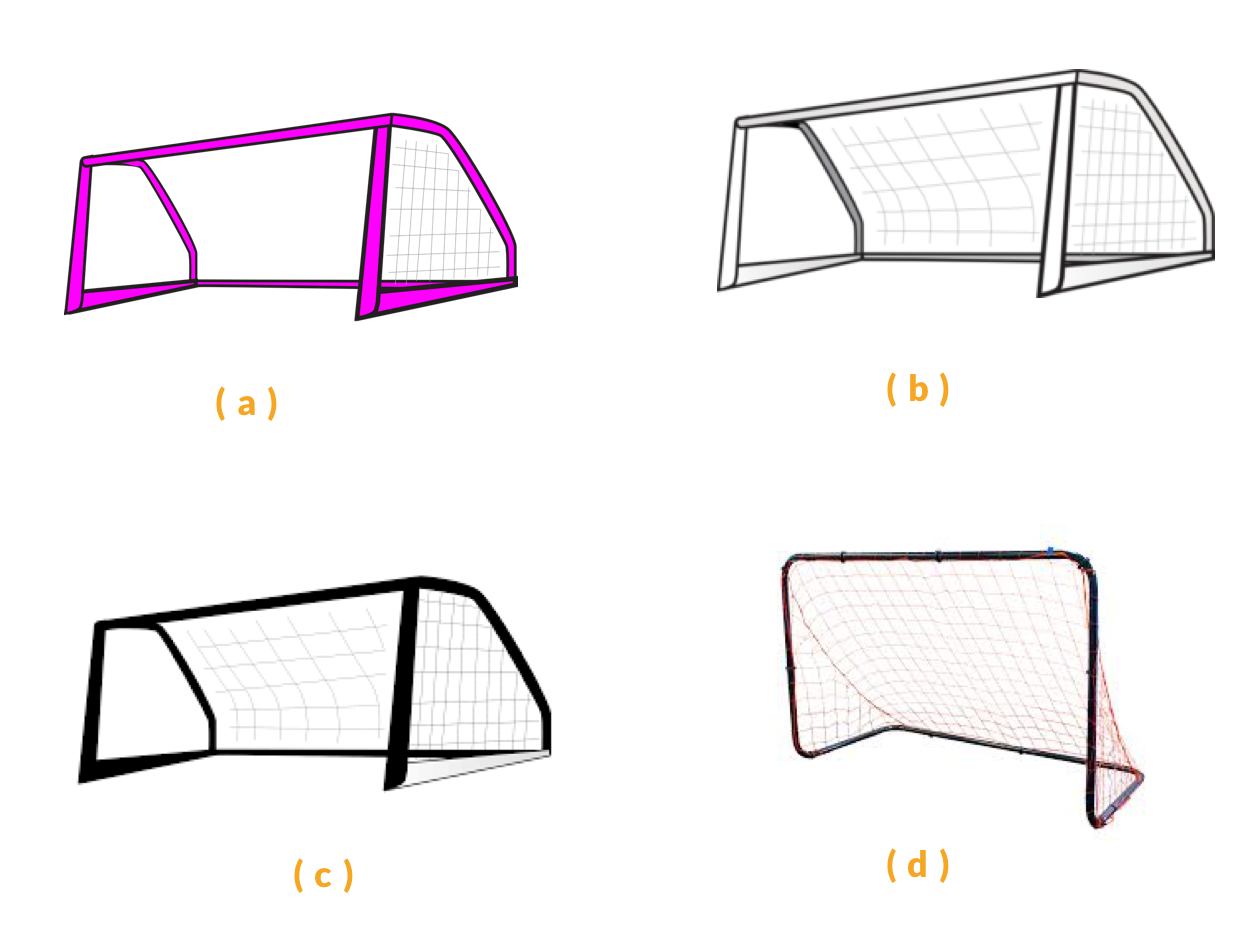
Misalnya, perhatikan grafik di bawah ini:

Jika saya berkata kepada Anda, “Berikan saya kotak merah.”, Yang akan Anda berikan kepada saya? Ada dua!
Anda dapat mengajukan pertanyaan lanjutan, “Yang mana dari kotak, a atau b?” .
Atau Anda bahkan dapat mengambil kedua kotak itu! Bukankah mereka berdua kotak merah?
Ini adalah situasi browser menemukan dirinya ketika berhadapan dengan spesifisitas.
Saat Anda mengatakan, beri gaya paragraf dengan warna latar merah …
p {
background-color: red;
}Karena mungkin ada banyak elemen paragraf di halaman, browser berjalan, “paragraf apa?”
Peramban tidak dapat mengajukan pertanyaan lanjutan kepada Anda, sehingga terus maju dan mencoba menata setiap paragraf di halaman dengan redlatar belakang.
Namun, jika Anda telah melanjutkan untuk mengatakan, gambarkan paragraf dengan nama kelas reddydengan latar belakang merah:
p.reddy {
background-color: red;
}Itu adalah permintaan yang lebih spesifik!
Sekarang, browser akan memberi style pada elemen paragraf tertentu yang Anda minta.
Itu dia!
Secara teknis, browser melihat setiap pemilih yang menargetkan elemen tertentu dan menetapkan “skor” untuk masing-masing, dan yang dengan skor spesifitas yang lebih tinggi menang.
Cara menghitung skor itu sederhana.
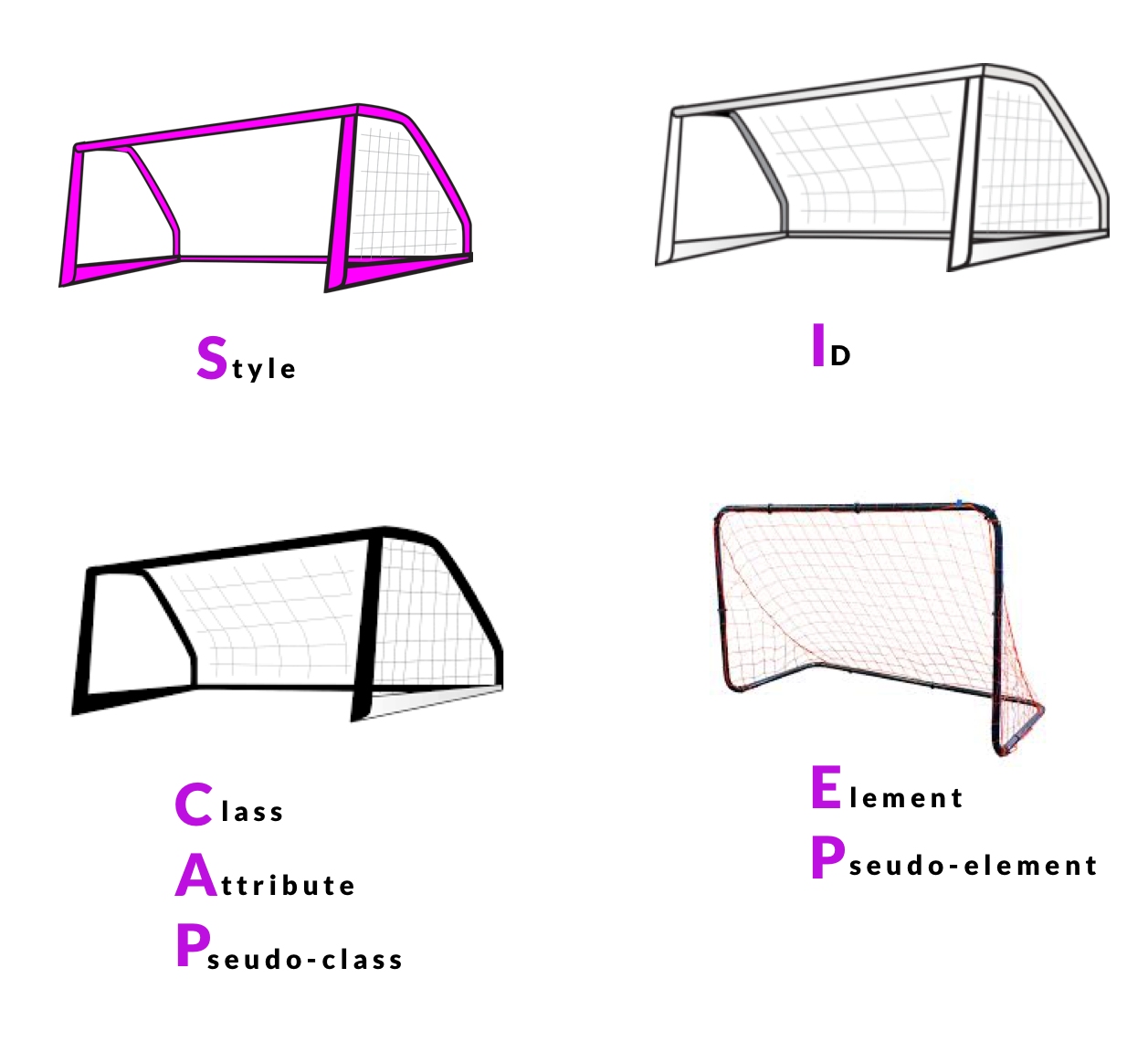
Asumsikan browser – saat menafsirkan CSS Anda – memiliki 4 pos sasaran.

- Untuk setiap gaya sebaris yang menargetkan elemen menggunakan
styleatribut, 1 titik ditetapkan ke pos sasaran(a). - Untuk setiap
idpemilih, 1 tujuan ditugaskan untuk memposting(b). - Untuk setiap
classpemilih, pemilih atribut, dan kelas pseudo, 1 sasaran ditugaskan untuk memposting(c). - Untuk setiap elemen pemilih dan pseudo-elemen, 1 tujuan ditugaskan untuk memposting
(d).
Cara saya mengingat ini adalah dengan menggunakan akronim, SICAPEP:

Setelah menetapkan poin, total poin dihitung dengan rentetan.
Contoh Spesifitas Cepat
Pertimbangkan deklarasi gaya berikut:
#nav .removed > a:hover {
}li:last-child h3 .title {
}Bagaimana browser menghitung kekhususan “poin” untuk pemilih ini?
#nav .removed > a:hover
Berikut uraiannya:
(a) Tidak ada gaya sebaris, sehingga skor untuk pos sasaran pertama adalah 0.
(B) Ada satu idpemilih #nav,, itu adalah skor 1 untuk pos sasaran kedua.
(c) Ada juga satu classpemilih, .removeddan satu pemilih kelas pseudo :hover,, yang merangkum hingga skor 2 untuk pos sasaran ketiga.
(D) Ada satu elemen pemilih a,, itu adalah skor 1 di pos keempat.
Inilah representasi grafis dari skor.

Skor kekhususan total digabungkan sebagai 0121.
Seperti matematika biasa, 0001lebih kecil dari 0005, dan 0121lebih besar dari 0021.
Sekarang, Anda memahami bagaimana spesifisitas dihitung.
Dapatkah Anda mencoba menghitung kekhususan untuk pemilih lainnya li:last-child h3 .title ,?
Beri tahu saya apa yang Anda dapatkan di bagian komentar 🙂
Urutan Gaya
Faktor kedua yang memengaruhi kaskade adalah urutan gaya. Contoh yang sangat mendasar dapat dilihat dengan menata elemen yang sama dalam 2 blok kode yang berbeda.
Sebagai contoh:
p.reddy {
background: red;
}
p.reddy {
background: blue;
}Meskipun kedua pemilih memiliki kekhususan yang sama 0011, urutan aturannya ikut bermain.
Deklarasi kedua akan mengesampingkan yang pertama, dan paragraf akan menjadi biru dan bukan merah.
Pertanyaan Tipuan
Mempertimbangkan dokumen di bawah ini, apa warna teks tautan?
<!doctype html> <html>
<head>
<title>Inline Styles and Specificity</title>
<style type="text/css">
#nav-force > ul > li > a.nav-link {
color: blue;
};
</style>
</head>
<body>
<nav id="nav-force">
<ul>
<li>
<a href="/" class="nav-link" style="color: red;">
Link
</a>
</li>
</ul>
</nav>
</body>
</html>Biru atau merah?
Perhatikan bahwa tautan tersebut ditata secara inline, dan di dalam <style></style>blok.
Oh, jika Anda merasa percaya diri, katakan saja jawabannya dengan keras – untuk diri Anda sendiri.
Tetapi jawaban yang sebenarnya adalah, gaya inline selalu menang. Tujuannya adalah mencetak gol di pos pertama, yang mengalahkan gol apa pun di pos lainnya.
Mengapa?
Spesifitas terakhir akan berada di urutan ribuan – 1000 – dan itu mengalahkan 9 gol di pos kedua. 1000 lebih besar dari 0900.
Kesimpulan
Mudah-mudahan, Anda sekarang telah dipersenjatai dengan pemahaman yang kuat tentang bagaimana kaskade bekerja. Mempelajari CSS yang lebih canggih sekarang mungkin akan lebih mudah, dan, yang lebih penting, Anda sekarang tahu di mana mencarinya ketika Anda memiliki bug yang mengganggu itu.(ohans emmanuel/wan)


